The mobile test editor displays tests created from Android, iOS, and Web applications. The edited test displays the list of actions and UI elements uploaded from a mobile device during the recording phase. Actions are represented in natural language, which allows you to modify the test manually.
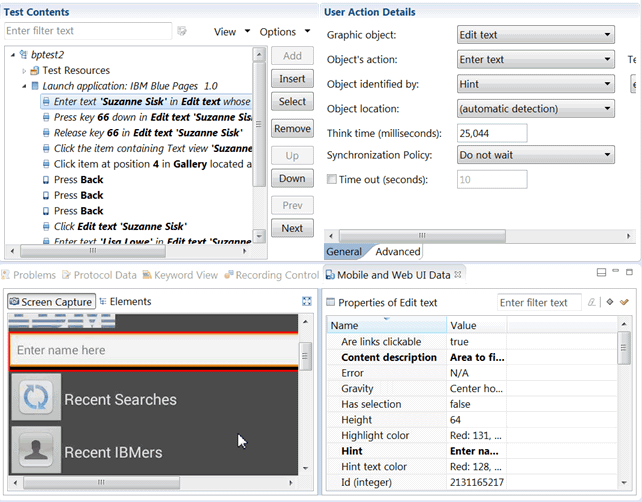
The test editor consists of four views, as shown below.

The area at the top left is the Test Contents view. It displays the chronological sequence of events in the test.
The area at the top right is the User Action Details view. It displays details about the currently selected action in the test script. In this area you can select a graphic object and specify the action related to the object, specify how the object is identified and its location, and other such details.
The area at the bottom left is the Mobile and Web UI Data view, which includes two tabs: Screen Capture and Elements. The Screen Capture view displays the graphical objects captured during the recording of each test step. To the right is the Properties view, which shows the properties of the selected object.
When actions are selected in the Test Contents view, the Mobile and Web UI Data view is automatically synchronized to display the screen captures of the user interface of the app during the recording. You can use the Mobile and Web UI Data view to select user interface elements and add verification points, variables and so on.
In the test editor, you can also add datapools and stubs to the test script.