Mobiele navigatie
Het kant-en-klare IBM® WebSphere Portal Express 8.5-thema biedt twee nieuwe responsieve ontwerpen voor paginanavigatie voor mobiele apparaten. Het ene is bedoeld voor smartphones, terwijl de andere is ontworpen voor tablets. De gebruikersagent voor een apparaat wordt ontleed, om vast te stellen welke navigatie moet worden weergegeven op de portalpagina.
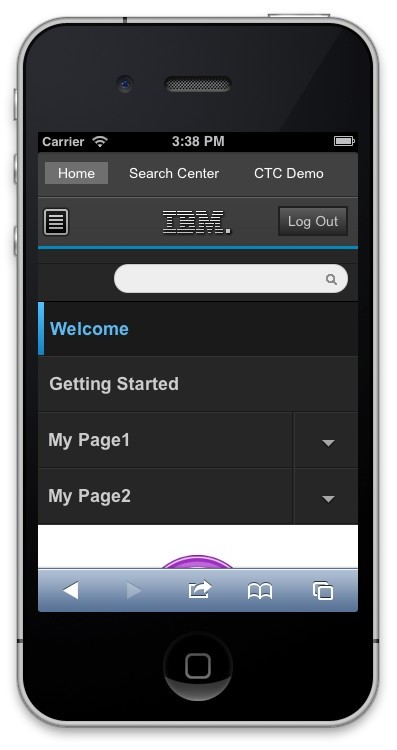
Navigatieontwerp voor smartphone


- Blader omhoog om de navigatieschakelaar af te beelden: Bij het laden van de portal wordt deze navigatiefunctie verborgen, zodat optimaal wordt gewerkt met het scherm van een smartphone.
- Tik op de navigatieknop om de navigatie voor uw portal af te beelden.
- Tik op deze link om terug te keren naar de homepage van de portal.
- Tik op de naam van een pagina om deze te laden.
- Tik op de pijl naast een paginanaam om de onderliggende pagina's van die pagina weer te geven.
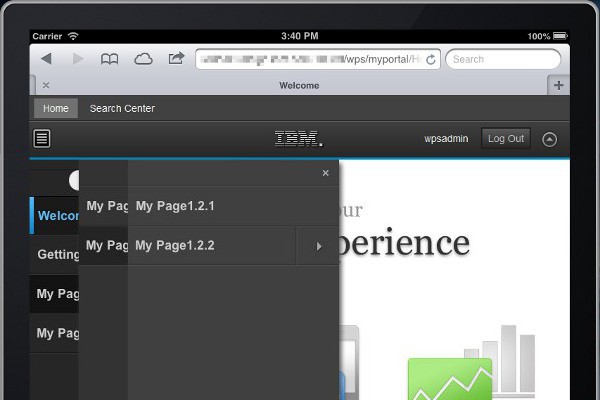
Navigatieontwerp voor tablet


- Tik op de navigatieknop om de navigatie voor uw portal af te beelden.
- Tik op deze link om terug te keren naar uw homepage van de portal.
- Tik op de pijlknop om de navigatie af te beelden.
- Tik op de naam van een pagina om deze te openen.
- Tik op de pijl naast een paginanaam om de onderliggende pagina's van die pagina weer te geven.
Markup voor mobiele navigatie
De markup voor mobiele navigatie voor zowel smartphones als tablets wordt gemaakt met het bestand mobileNavigation.jsp van het thema, onder PortalServer_root/theme/wp.theme.themes/default85/installedApps/DefaultTheme85.ear/DefaultTheme85.war/themes/html/dynamicSpots. Het bestand mobileNavigation.jsp wordt bestuurd met de dynamische spot voor mobiele navigatie in theme.html: dyn-cs:id:85theme_mobileNavigation
De navigatie op mobiele apparaten wordt weergegeven met het bestand mobileNavigation.jsp. Om die reden produceren de primaire, secundaire, broodkruimel- en zij-navigatie, die op een desktop-model worden gebruikt, geen uitvoer voor een mobiel apparaat. De navigatie wordt weergegeven op een mobiel apparaat, maar blijft verborgen wanneer de pagina wordt geladen. Op een tablet kunt u op de pijlknop in de banner tikken om de navigatie af te beelden. Op een smartphone kan de gebruiker omhoog bladeren om de navigatiepagina's van het eerste niveau te zien. Omdat smartphones weinig ruimte bieden, kunnen websiteontwerpers desgewenst bepaalde basispagina's, bijvoorbeeld Beheer, verbergen voor die apparaten. Voeg de com.ibm.portal.mobile.Hidden-metagegevens aan de pagina toe, om bepaalde basispagina's te verbergen. De pagina's Beheer, Toepassing en Tagcentrum zijn standaard verborgen.
.wpthemeMobileNav ul.wpthemeExpandNav {
/* navigation lists */
max-height: 100em;
}