Mobile Browser Simulator
Mobile Browser Simulatorは、デバイス・ベンダーのネイティブ SDK をインストールしなくてもモバイル Web アプリケーションをテストできる Web アプリケーションです。
- Firefox バージョン 3.6 以降。
- Chrome 17 以降。ただし、Chrome は、まもなく MBS アプレットの使用をブロックします。アプレットのシミュレーション用に Firefox を使用してください。
- Safari 5 以降。
Mobile Browser Simulator を使用して、Android、iPhone、iPad、BlackBerry 6 と 7 (非推奨、『V7.0.0 で非推奨になったフィーチャー (Features deprecated in V7.0.0)』を参照) 、BlackBerry 10、Windows Phone Silverlight 8、Windows Phone 8 Universal、およびモバイル Web アプリケーション環境でアプリケーションをプレビューできます。
アプリケーションを Android、iPhone、iPad、BlackBerry 6 および 7、Blackberry 10、 Windows Phone Silverlight 8、または Windows Phone 8 Universal の環境でプレビューする際には、作成された環境のデバイスのみが使用可能です。 例えば、 アプリケーションを Android 環境でプレビューする場合、使用可能な Android デバイスのリストと、アプリケーションに追加された他の環境のデバイス・リストの両方から選択できます。
- Web ブラウザーとして Chrome を使用し、シミュレーターで「シンプル・プレビューを開く (Open Simple Preview)」をクリックします。
アプリケーションがロードされた状態で Chrome 内で新規タブが開きます。
- このタブから Ripple エミュレーターを開きます。
アプリケーション・フォルダーからすべての環境をプレビューできます。各環境に固有のプレビューでは、使用可能な環境からデバイスを追加することが可能です。
Mobile Browser Simulator で、デバイスごとにスキンをテストできます。当該プラットフォームで使用可能なスキンのみが表示されます。リッチ・ページ・エディターでファイルを保存してから、「移動/最新表示 (Go/Refresh)」をクリックしてそれを瞬時にプレビューできます。
デバイス・ツールバーのリンク・アイコンを選択して、別のシンプルなプレビューでアプリケーションのデバッグを行うことが可能です。
新しい環境またはスキンをアプリケーションに追加するたびに、Eclipseから Mobile Browser Simulator を再始動する必要があります。コマンドでスキンの変更がサポートされるのは、Eclipse Studio から行った場合のみです。コンソールのプレビューでは、スキンの変更はサポートされません。
デバイス・ツールバーのクイック・レスポンス (QR) コード・アイコンを選択して、その環境の URL に固有の QR コードを表示できます。そのため、この QR コード生成プログラムにより、物理デバイス上でのクイック・テストが可能になります。
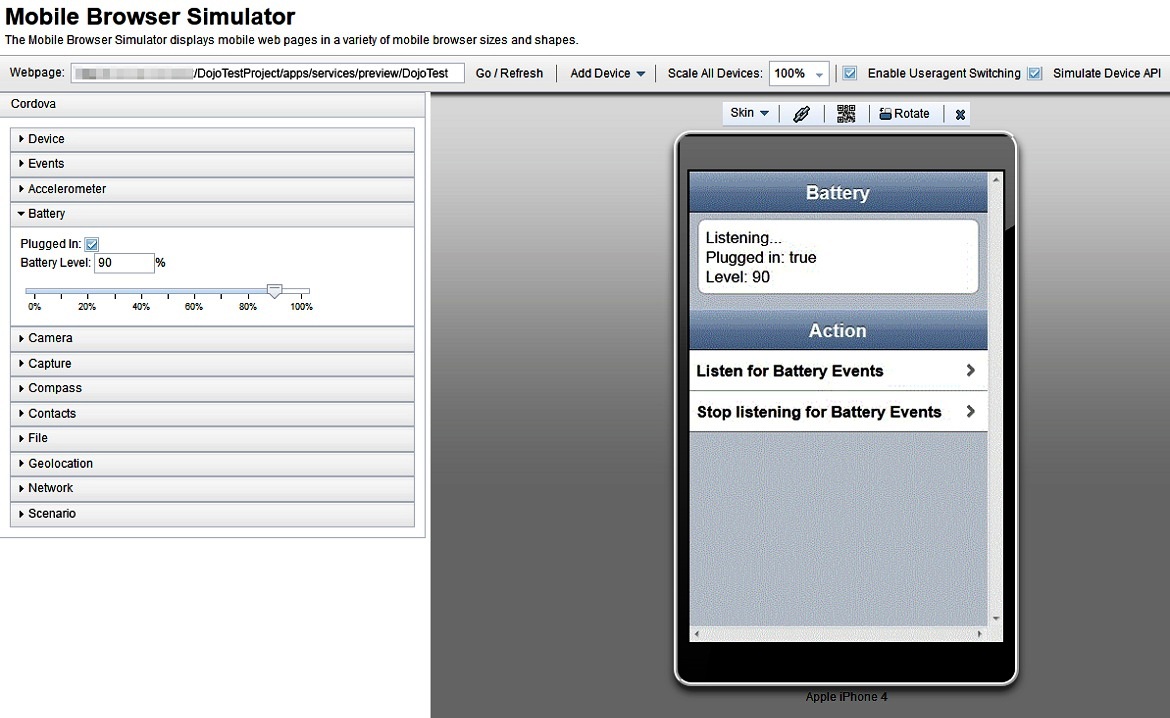
Mobile Browser Simulatorには、ターゲット・デバイスをエミュレートするフレームが含まれています。これは、モバイル・デバイスのブラウザー内でページがどのように見えるかを示します。フレームを切り替えることで、BlackBerry 6 および 7、Blackberry 10、Android、iPad、iPhone、および Windows Phone 8 のモバイル・デバイスを含め、さまざまな画面解像度とフォーム・ファクターをエミュレートすることが可能です。また、フレームを回転して画面方向の変更 (ポートレイトまたはランドスケープ) を再現することもできます。複数のデバイスをフレームに追加し、さまざまな表示を同時に表示できます。Web プロジェクトでデバイス検出サーブレットが構成されている場合、シミュレーターはさまざまなデバイス固有のエージェントからの要求をエミュレートします。