Izgled stranice
Koristite HTML za definiranje izgleda prezentacijskog predloška na isti način na koji koristite HTML za definiranje izgleda Web stranice.
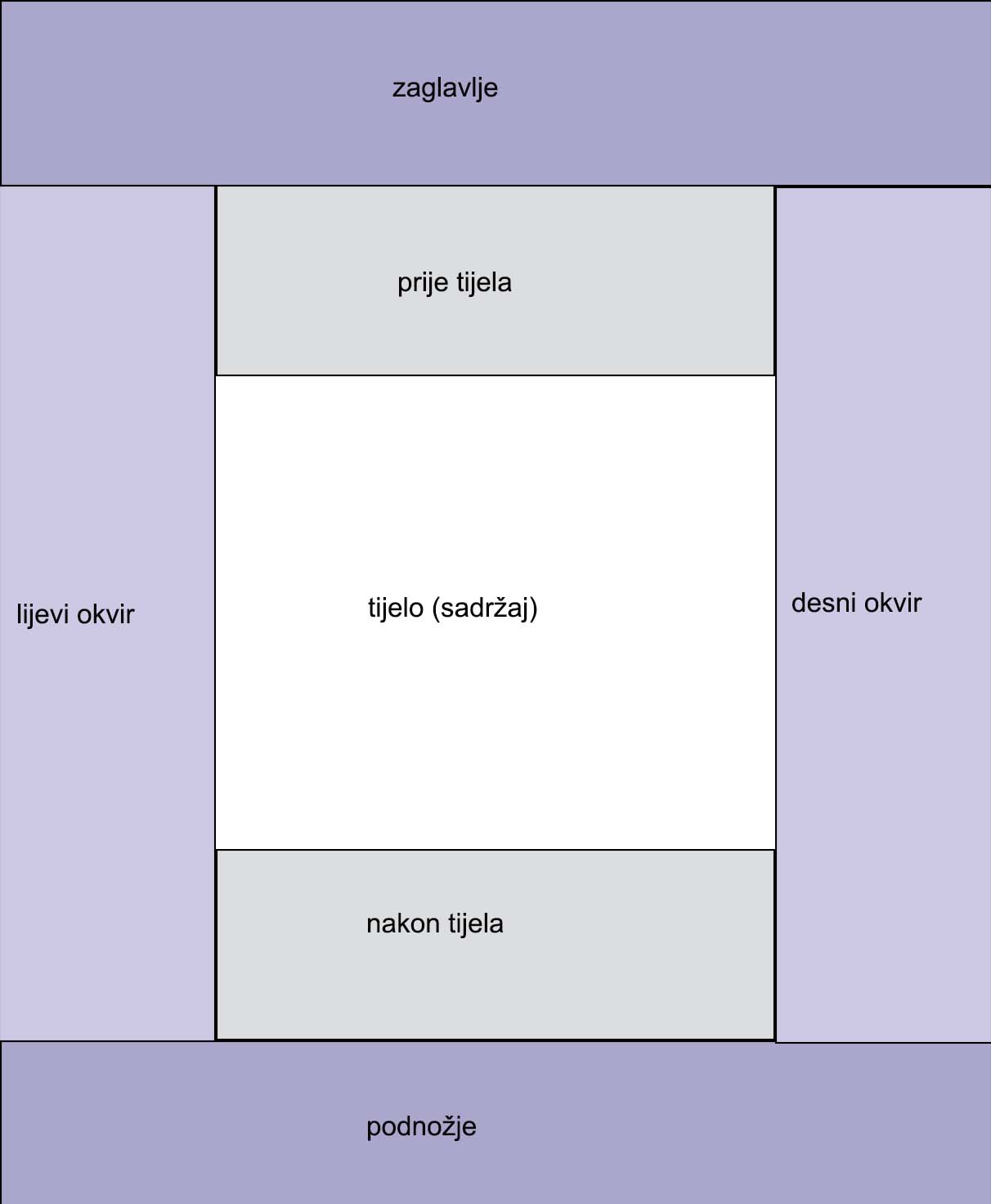
Ovo je primjer mogućeg izgleda prezentacijskog predloška. Iako je preporučeno da HTML elementi (kao što su tablice) budu korišteni da specificiraju točan izgled prezentacijskog predloška, ne trebate ih koristiti. Možete prikazati vašu stranicu na način kako želite.
Nakon što je izgled stranice definiran, sve što trebate napraviti je referencirati različite komponente u različite dijelove vaše HTML tablice. (Možete referencirati više od jedne komponente unutar pojedinačne ćelije tablice.)
Također možete unijeti tekst HTML oznake izravno u prezentacijski predložak. Ovaj način je koristan ako imate element koji se treba pojaviti na svim stranicama koje koriste zajednički prezentacijski predložak. Ipak, ako se taj element koristi na drugim prezentacijskim predlošcima, efikasnije je spremiti ga kao komponentu.
Primjer
Ovo je primjer HTML-a koji unosite u prezentacijski predložak da postavite izgled prezentacijskog predloška.

<html> <head></head> <body> <table width="100%" border="0" cellspacing="0"> <tr><td colspan="3"></td></tr> <tr><tdrowspan="3"></td><td></td><td rowspan="3"></td></tr> <tr><td></td></tr> <tr><td></td></tr> <tr><tdcolspan="3"></td></tr> </table> </body> </html>
Tekst i IBM® Web Content Manager oznake se tada dodaju u različite ćelije tablice za kreiranje završene Web stranice.
Omogućavanje oznaka povezivanja
Oznake povezivanja se napredne Web Content Manager oznake koje se mogu koristiti za dohvat podataka iz vanjskih izvora i primjenu prilagođenog predmemoriranja. Treba izabrati Obradu oznaka povezivanja u obliku prezentacijskog predloška za obradu oznaka povezivanja.