Registering theme modules
You can register theme modules and create and use profiles for a particular theme.
About this task
You can define global or theme-specific contributions
that contain a theme module, which applies to different scopes.
- Global contributions
- Considered for all themes in the system by using a plugin.xml file as part of a compressed file in the portal class path, web module, or as a single file in the WEB-INF directory of a web module. Each contribution contains a single theme module with a unique ID.
- Theme-specific contributions
- Can be referenced only by the theme that defines them by using a JSON file within the theme.
A module defines its contributions by using a plugin.xml file. The theme module must be declared within this extension point: com.ibm.portal.resourceaggregator.module.
The following code is an example of a plugin.xml file where the module is deployed within a web application using
the context root /HelloWorld.
<extension point="com.ibm.portal.resourceaggregator.module" id="TestModule18" >
<module id="testModule18" version="1.0" >
<prereq id="testModuleA" />
<capability id="capabilityA" value="1.0.0"/>
<contribution type="head">
<sub-contribution type="css">
<uri value="res:/HelloWorld/css/helloWorld.css" />
</sub-contribution>
<sub-contribution type="js">
<uri value="res:/HelloWorld/js/helloWorld_head.js" />
</sub-contribution>
<sub-contribution type="markup">
<uri value="res:/HelloWorld/html/helloWorld_head.html" />
</sub-contribution>
</contribution>
</module>
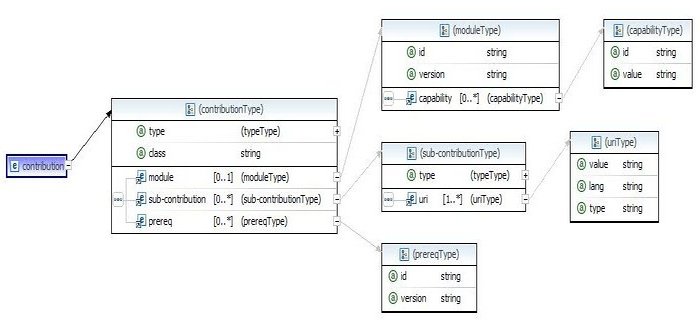
</extension>The following figure depicts the XML schema for this extension point:

The following samples describe how to achieve certain setups.