Customizing the login and logout pages
With the internal OpenID Connect authentication feature enabled, the virtual appliance local management interface, the Administration Console, and the Service Center share the same login and logout pages. You can customize some elements of these pages to fit company preferences.
About this task
From the virtual appliance local management interface you can change the appearance of the Identity Governance and Intelligence login and logout pages by customizing files in the CustomLoginScreenfolder.
- You can edit the loginPageCustomization.properties file to change the
following items for the login and logout screens:
- The product title
- The product version
- The product logo
- The background image
- The background color of the footer and of the login button in the login screen
Note that the product title and the product version can be in English only.
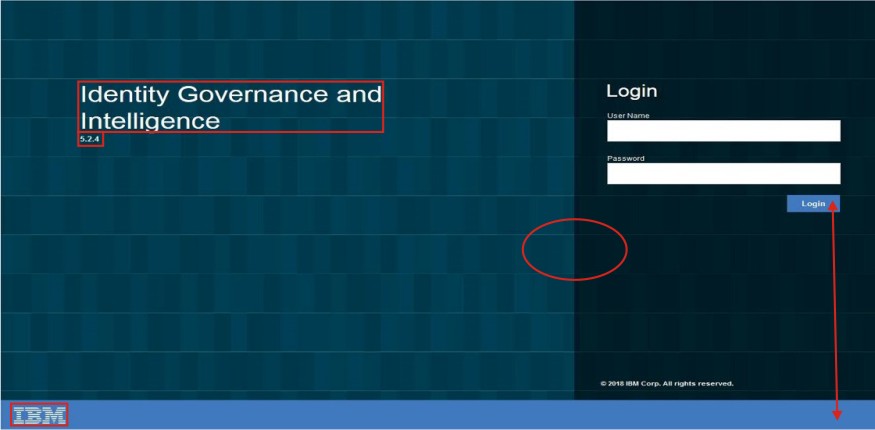
The next figure shows the elements that you can change in the login page if you edit loginPageCustomization.properties with the procedure that is described in this section. The next figure shows the elements that you can change in the logout pages if you edit loginPageCustomization.properties with the procedure that is described in this section.
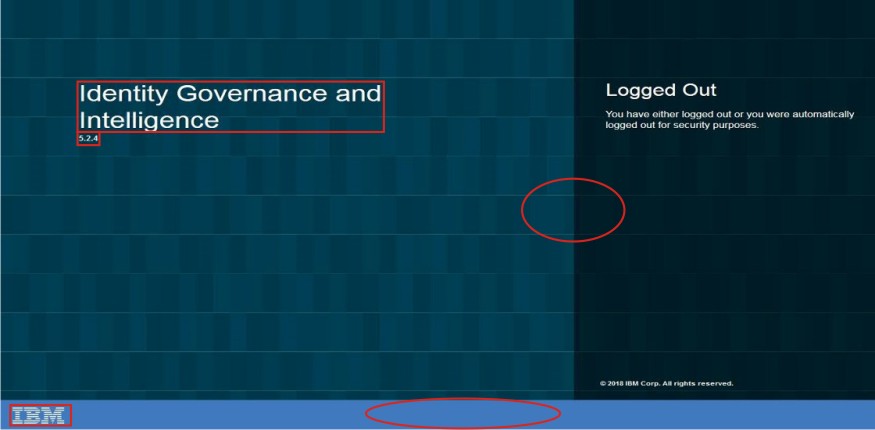
The next figure shows the elements that you can change in the logout pages if you edit loginPageCustomization.properties with the procedure that is described in this section.
- The resource-bundles subfolder includes a
loginLogoutMessages_<language>.properties file for every one of the
supported languages. You can edit the files that match your preferred languages to change the
following items:
- The copyright statement in the login and logout screens
- The Login label and login button text in the login screen
- The User Name label in the login screen
- The Password label in the login screen
- The Forgot Password label in the Service Center login screen
- The Logged Out label in the logout screen
- The logout message in the logout screen
The text is then displayed in accordance with the language that the browser is set to.
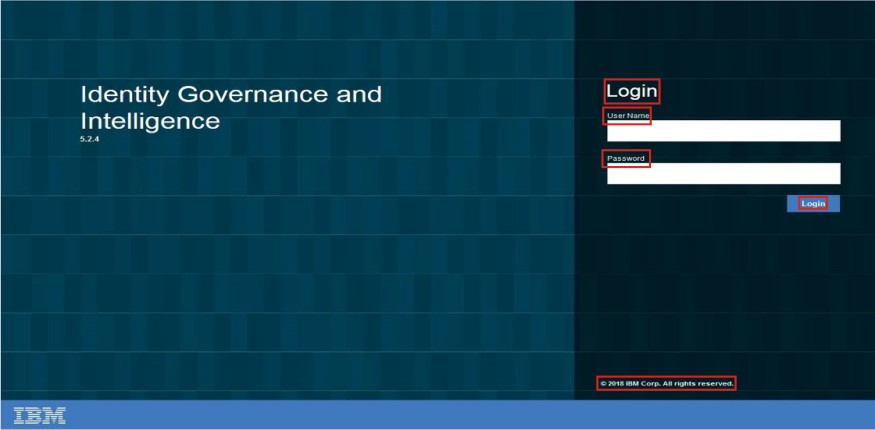
The next figure shows the elements that you can change in the login page if you edit loginLogoutMessages_<language>.properties with the procedure that is described in this section. Note: In the Login page for Service Center there is also a Forgot Password? label that you can change.The next figures show the elements that you can change in the logout pages if you edit loginLogoutMessages_<language>.properties with the procedure that is described in this section.
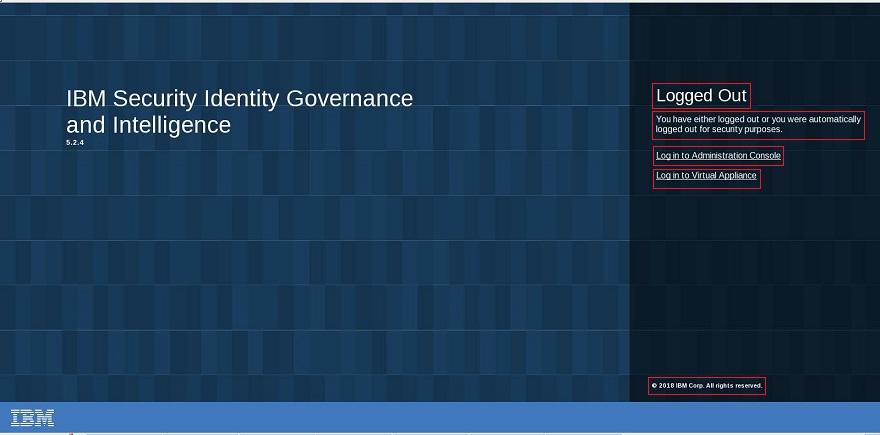
Note: In the Login page for Service Center there is also a Forgot Password? label that you can change.The next figures show the elements that you can change in the logout pages if you edit loginLogoutMessages_<language>.properties with the procedure that is described in this section.- The Logged Out page from the virtual appliance and the Administration Console

- The Logged Out page from the Service Center

Note: This page includes also a Login to Administration Console label that is not shown in the figure.
Procedure
What to do next
Logout and login again to view the changes that you made. If you edited more loginLogoutMessages_<language>.properties files, change the language of your browser accordingly to see the changes.
If your custom background image or product logo does not display, clear the browser cache.
To revert back to the default pages, go to , select loginPageCustomization.properties or any other files that you edited, and click Restore Default.