Technical Blog Post
Abstract
Inspect Element in Firefox and Maximo cascading style sheets (css)
Body
Maximo SysAdm Times
Welcome to the Sysadm Times !!!!
The Inspect Element is a developer tool in Firefox allows you pinpoint the HTML code for anything you see on your web page. The HTML and accompanying CSS stylesheet are fully editable once these tools are open. Experiment with any changes you like, then refresh the page to return to the intended appearance of the web page.
Note all errors in Inspect Element are errors which needs to be fixed in Maximo, some of them can be ignored as warning.
The following is an example in Maximo 7.6.x
1. Open Maximo in a Firefox browser
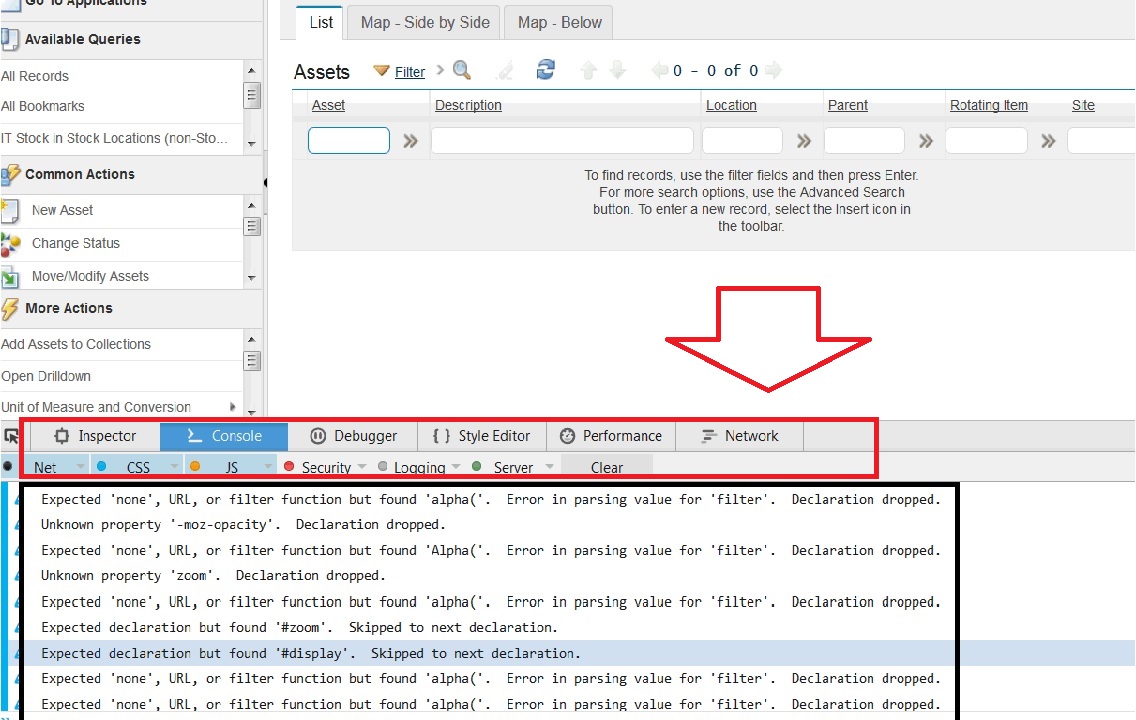
2. Right click anywhere on Maximo page and select "Inspect Element"
3. In the new open window select the tabs Console and CSS
A toolbar should appear at the bottom of your window. A pane will also appear below the toolbar, displaying the page's HTML code.
4. Perform any actions in Maximo, e.g. go to Asset app
5. In the "Inspect Element" window you will see multiple CSS errors like the error messages below:
It's been suggested typically browsers ignore warnings. All those messages are warnings. They can be ignored.
You can un-check Warning from CSS tab.
Many come from the code needed for cross-browser support. This is working as designed
<
UID
ibm11130139